PDF-Datei für den Versand mit dem BreezingForms Mailback erstellen
Die Joomla-Formular-Komponente BreezingForms bietet dem Webdesigner ja die Möglichkeit, nach dem Abschicken des Formulars durch den Benutzer automatisch eine Email-Benachrichtigung zu versenden (siehe Artikel „Joomla-Tipp: Email-Benachrichtigung mit BreezingForms“). Seit der Version 1.7.1 gibt es außerdem die Möglichkeit, diesem Email auf komfortable Art eine PDF-Datei anzuhängen.
Dieser PDF-Anhang kann beliebige Inhalte aus dem abgeschickten Formular enthalten. Zusätzlich können Informationen zum Benutzer und natürlich auch eigene, frei definierte Texte enthalten sein.
Template-Verzeichnis
Wie schon beim Mailback (automatische Email-Benachrichtigung) wird der Aufbau der PDF-Datei über eine php-Datei, oder das PDF-Template definiert. Das Standard PDF-Template von BreezingForms findet man auf der Website im Admin-Verzeichnis unter folgendem Pfad:
JoomlaRoot/administrator/components/com_breezingforms/pdftpl/
Achtung: hier hat sich der Verzeichnis-Name der Joomla Komponenten geändert. Ab Version 1.7.1. heißt es com_breezingforms und nicht mehr com_facileforms!
Aussehen bestimmen
Standard-Template
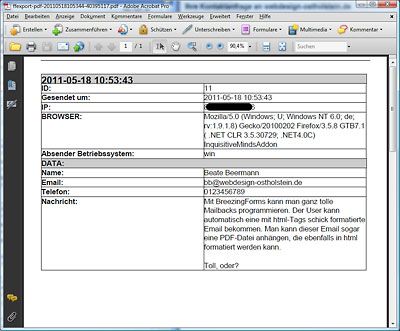
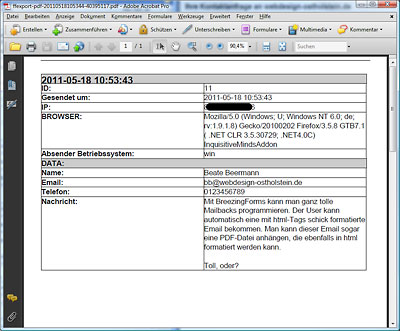
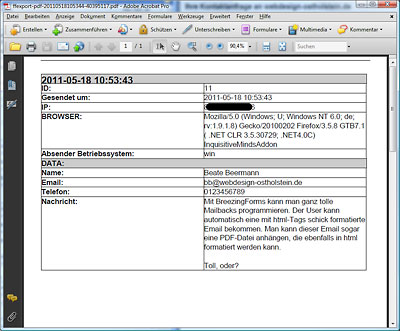
Standardmäßig wirkt das folgende Template, das nach der Installation auch bereits im o. g. Verzeichnis existiert. Dieses gibt die Inhalte des ausgefüllten Formulares sowie einige Daten zum User einfach als Auflistung ohne besondere Formatierung aus.
Die PDF-Datei, die damit erzeugt wird sieht dann ziemlich einfach aus:

Selbst definiertes Template
Möchte man die PDF-Datei etwas anspruchsvoller gestalten, so muss man dafür eine entsprechend html-formatierte Template-Datei im Template-Verzeichnis zur Verfügung stellen.
Diese Datei muss in dem gleichen Verzeichnis liegen wie das Standard-Template:
JoomlaRoot/administrator/components/com_breezingforms/pdftpl/
Und sie muss im Dateinamen den Formularnamen enthalten.
- formularname_pdf_attachment.php
Beispiel:
Formularname = kontaktformular
PDF-Template-Datei = kontaktformular_pdf_attachment.php
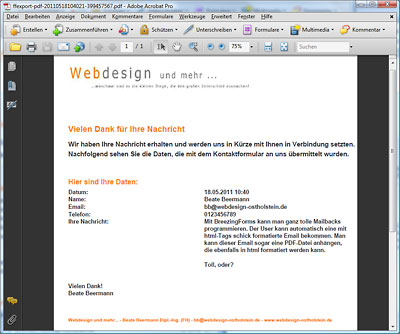
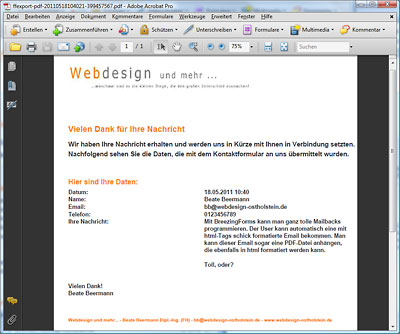
Die PDF-Datei, die aus einem selbst definierten PDF-Template erstellt wird, könnte dann so aussehen:

Inhalt der PDF-Datei formatieren
Der Inhalt der PDF-Datei kann für die selbst definierte Variante frei mit HTML und php-Scripten gestaltet und formatiert werden, wobei allerdings beachtet werden muss, dass nur bestimmte html Tags zugelassen sind (die erlaubten Tags sind im Quellcode der php-Datei in einem Kommentar aufgelistet). Anders als bei der Email-Benachrichtigung können hier auch leider keine Stylesheets verwendet werden; Styles müssen hart formatiert werden, also wie in den Webdesign-Anfängen jedem Element im Quellcode separat zugeordnet werden.
Und so kann dann eine PDF-Template-Datei (z. B. kontaktformular_pdf_attachment.php) aussehen:
<?php
/**
* BreezingForms - A Joomla Forms Application
* @version 1.7.2
* @package BreezingForms
* @copyright (C) 2008-2010 by Markus Bopp
* @license Released under the terms of the GNU General Public License
**/
defined('_JEXEC') or die('Direct Access to this location is not allowed.');
// IMPORTANT!
// Supported Tags: h1, h2, h3, h4, h5, h6, b, u, i, a, img, p, br, strong, em, font, blockquote, li, ul, ol, hr, td, th, tr, table, sup, sub, small
$txt_name = '';
$txt_email = '';
$txt_telefon = '';
$txt_nachricht = '';
if (count($xmldata)){
foreach ($xmldata as $data) {
$value = nl2br(htmlentities(substr(is_array($data[_FF_DATA_VALUE]) ? implode('|',$data[_FF_DATA_VALUE]) : $data[_FF_DATA_VALUE],0,10000), ENT_QUOTES, 'UTF-8'));
switch($data[_FF_DATA_NAME]){
case 'txt_name':
$txt_name = $value;
break;
case 'txt_email':
$txt_email = $value;
break;
case 'txt_telefon':
$txt_telefon = $value;
break;
case 'txt_nachricht':
$txt_nachricht = $value;
break;
}
}
}
?>
</head>
<body>
<p><img height="45" width="504" style="margin: 5px auto; margin-left:0; vertical-align: left; display: block;" alt="Logo von www.webdesign-ostholstein.de" src="http://www.webdesign-ostholstein.de/templates/wdo/images/bb-logo.gif" /></p>
<p> </p>
<h2 style="font-size: 1.1em; color: #FD7805;"> <br>Vielen Dank für Ihre Nachricht</h2>
<p style="font-size: 0.8em; color: #333333; font-family: Tahoma, Arial, Geneva, sans-serif; ">Wir haben Ihre Nachricht erhalten und werden uns in Kürze mit Ihnen in Verbindung setzten. Nachfolgend sehen Sie die Daten, die mit dem Kontaktformular an uns übermittelt wurden. </p>
<h3 style="font-size: 1.0em; color: #FD7805;"> <br>Hier sind Ihre Daten: </h3>
<table style="border: none; ">
<tr>
<th style="font-size: 0.8em; color: #333333;"><strong>Datum:</strong></th>
<td style="font-size: 0.8em; color: #333333;"><?php echo date("d.m.Y\ H:i")?></td>
</tr>
<tr>
<th style="font-size: 0.8em; color: #333333;"><strong>Name:</strong></th>
<td style="font-size: 0.8em; color: #333333;"><?php echo $txt_name; ?></td>
</tr>
<tr>
<th style="font-size: 0.8em; color: #333333;"><strong>Email:</strong></th>
<td style="font-size: 0.8em; color: #333333;"><?php echo $txt_email; ?></td>
</tr>
<tr>
<th style="font-size: 0.8em; color: #333333;"><strong>Telefon: </strong></th>
<td style="font-size: 0.8em; color: #333333;"><?php echo $txt_telefon; ?></td>
</tr>
<tr>
<th style="font-size: 0.8em; color: #333333;"><strong>Ihre Nachricht:</strong></th>
<td style="font-size: 0.8em; color: #333333;"><?php echo $txt_nachricht; ?></td>
</tr>
</table>
<p><span style="font-size: 0.8em; color: #333333; font-family: Tahoma, Arial, Geneva, sans-serif; "> <br>
Vielen Dank!<br>
Beate Beermann<br />
</span></p>
<p style="font-size: 0.8em; color: #FD7805;"> <br />
Webdesign und mehr... - Beate Beermann Dipl.-Ing. (FH) - bb@webdesign-ostholstein.de - www.webdesign-ostholstein.de</p>
Die Abfrage der verwendeten Formularfelder und Definition der Variablen erfolgt dabei mit dem folgenden Code, den ich in der Knowledge Base von Crosstec Solutions gefunden habe (Link siehe unten):
$txt_name = '';
$txt_email = '';
$txt_telefon = '';
$txt_nachricht = '';
if (count($xmldata)){
foreach ($xmldata as $data) {
$value = nl2br(htmlentities(substr(is_array($data[_FF_DATA_VALUE]) ? implode('|',$data[_FF_DATA_VALUE]) : $data[_FF_DATA_VALUE],0,10000), ENT_QUOTES, 'UTF-8'));
switch($data[_FF_DATA_NAME]){
case 'txt_name':
$txt_name = $value;
break;
case 'txt_email':
$txt_email = $value;
break;
case 'txt_telefon':
$txt_telefon = $value;
break;
case 'txt_nachricht':
$txt_nachricht = $value;
break;
}
}
}
Weiterführende Informationen
Zu diesem Thema gibt es im Web noch nicht sehr viele Informationen. Ein wenig findet man in der Knowledge Base von Crosstec Solutions, dem Ersteller von BreezingForms:
Changing the attachment’s PDF template
Changing the export’s PDF template
Sie benötigen professionelle Ünterstützung bei Joomla? Schreiben Sie mir einfach und ich berate Sie gerne!
 Für die professionelle Joomla Migration, also die Joomla Konvertierung (viele nennen es auch Update oder Upgrade) von der alten Version Joomla 1.5 zur neuen Version Joomla 2.5 gibt es für den professionellen Webdesigner verschiedene Möglichkeiten, wir stellen einige vor:
Für die professionelle Joomla Migration, also die Joomla Konvertierung (viele nennen es auch Update oder Upgrade) von der alten Version Joomla 1.5 zur neuen Version Joomla 2.5 gibt es für den professionellen Webdesigner verschiedene Möglichkeiten, wir stellen einige vor:


 Bei einem Joomla Webdesign-Projekt wurde für die Überschriften die Schriftart „Bebas Neue“ ausgesucht. Diese serifenlose Open Type Schriftart besteht komplett aus Versalien und ist ziemlich schick. Sie kann auf der Website von
Bei einem Joomla Webdesign-Projekt wurde für die Überschriften die Schriftart „Bebas Neue“ ausgesucht. Diese serifenlose Open Type Schriftart besteht komplett aus Versalien und ist ziemlich schick. Sie kann auf der Website von  Nur wurden diese auf unserer Projektseite online dann nicht korrekt angezeigt; das „ä“ sieht doch sehr nach Kleinbuchstabe aus und hat wenig Ähnlichkeit mit den anderen „Bebas Neue“-Zeichen. So liegt also die Vermutung nahe, dass die Umlaute nicht geladen wurden.
Nur wurden diese auf unserer Projektseite online dann nicht korrekt angezeigt; das „ä“ sieht doch sehr nach Kleinbuchstabe aus und hat wenig Ähnlichkeit mit den anderen „Bebas Neue“-Zeichen. So liegt also die Vermutung nahe, dass die Umlaute nicht geladen wurden. Nach Speicherung der Dateien auf dem Webserver und anschließender Aktualisierung der Browseransicht werden die Umlaute dann korrekt angezeigt; das „Ä“ erscheint jetzt korrekt in Versalien und im kantigen Look der Bebas Neue.
Nach Speicherung der Dateien auf dem Webserver und anschließender Aktualisierung der Browseransicht werden die Umlaute dann korrekt angezeigt; das „Ä“ erscheint jetzt korrekt in Versalien und im kantigen Look der Bebas Neue.