Diesen Beitrag habe ich von webdesignfacts kopiert (http://webdesign-facts.de/joomla-cms/allgemein/joomla-17-auf-25-aktualisieren), daher ist er nicht öffentlich!
Vor wenigen Tagen ist das Update für Joomla 2.5 erschienen. Da der Support für Joomla 1.5 sowie Joomla 1.7 auch schon bald eingestellt wird, habe ich auch gleich ein Update gewagt. Auf den ersten Blick hat sich grafisch nicht viel verändert aber beim genaueren Hinsehen haben die Entwickler sehr gute Arbeit geleistet.
In diesem Artikel beschreibe ich meine Vorgehensweise, wie ich eine Joomla 1.7.3 auf die 2.5 aktualisiert habe.
Das Wichtigste war NATÜRLICH, die komplette Seite, FTP & Datenbank, zu sichern und die Sicherung herunterzuladen.
Da mein Server täglich automatisch Sicherungen macht, zog ich lediglich die entsprechenden Daten auf den heimischen PC.
Da das Update von Joomla 1.7.3 auf 1.7.4 ziemlich zeitgleich mit dem Joomla 2.5 erschien, hatte ich dieses Update nicht gemacht. Meine Erweiterungen waren jedoch alle aktuell.
Die automatische Update Funktion aus Joomla 1.7 hat bei mir zwar das Update angezeigt, beim Versuch es direkt zu installieren erhielt ich jedoch einen „500 internal server error„.
Ich habe daraufhin an diversen Werten in der php.ini gespielt, sowie auch den Apache Debugging Level erhöht, konnte den Fehler auf die schnelle nicht beheben. Da wohl auch die Wenigsten überhaupt diese Möglichkeit haben, ging ich dem auch nicht weiter nach und versuchte das Update mit anderen Methoden.
Über den Paket hochladen – Installer erhielt ich außerdem einen XML Fehler.
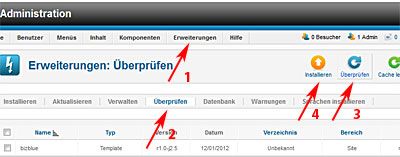
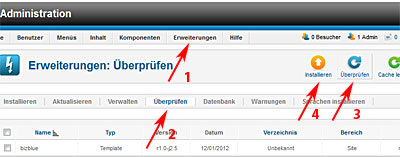
Anschließend versucht ich die Installation über das Verzeichnis.
Dabei habe ich die zuvor heruntergeladene Joomla_2.5.0-Stable-Update_Package.zip auf meinem lokalen PC z.b. in das Verzeichnis joomla25 entpackt und diese per FTP in den /tmp Ordner meiner Joomla Installation hochgeladen.
Diesen Ordner habe ich dann auch im Punkt Aus Verzeichnis Installieren angegeben und ging auf Installieren.
Nach wenigen Sekunden erschien die Meldung, dass die Installation erfolgreich war.
Ich habe dann unmittelbar noch die Pakete de-DE_TinyMCE_2.5v1.zip und de-DE_joomla_lang_full_2.5.0v1.zip installiert und das wars dann eigentlich auch schon.
Der eigentliche Vorgang hat bei mir keine 15 Minuten gedauert. Sämtliche Erweiterungen haben auf Anhieb funktioniert und mein Frontend war völlig identische wie davor.
 Projekt aus dem Bereich Webdesign
Projekt aus dem Bereich Webdesign





 Die Titelfigur WOHLI aus dem Projekt fit uns stark plus erhält im Auftrag der AOK Gesundheitskasse eine grüne Schirmmütze. fit und stark plus ist ein gemeinnütziges Projekt zur Gesundheitsförderung in der Grundschule von IFA gGmbH, Lübeck.
Die Titelfigur WOHLI aus dem Projekt fit uns stark plus erhält im Auftrag der AOK Gesundheitskasse eine grüne Schirmmütze. fit und stark plus ist ein gemeinnütziges Projekt zur Gesundheitsförderung in der Grundschule von IFA gGmbH, Lübeck.


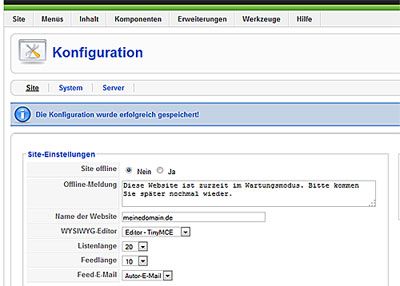
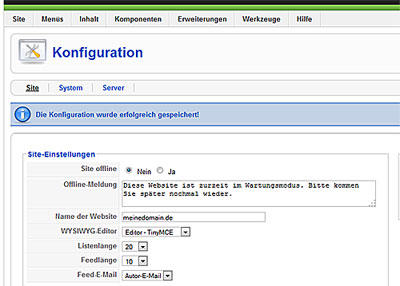
 Abhilfe schuf trotzdem, die configuration.php zu aktualisieren. Dazu habe ich im Backend unter Konfiguration eine unbedeutende Änderung vorgenommen und gespeichert, wodurch die configuration.php neu geschrieben und eingebunden wurde. Im Editor geöffnet sah sie zwar hinterher (bis auf die unbedeutende Änderung in der Offline-Message) genauso aus wie vorher, aber das Web funktionierte nun wieder wie gewohnt.
Abhilfe schuf trotzdem, die configuration.php zu aktualisieren. Dazu habe ich im Backend unter Konfiguration eine unbedeutende Änderung vorgenommen und gespeichert, wodurch die configuration.php neu geschrieben und eingebunden wurde. Im Editor geöffnet sah sie zwar hinterher (bis auf die unbedeutende Änderung in der Offline-Message) genauso aus wie vorher, aber das Web funktionierte nun wieder wie gewohnt.